Para ajudar no entendimento deste conceito a primeira coisa que devemos observar é sobre a própria palavra Webhook: Webhook é a junção de duas palavras inglesas: Web + Hook (Gancho Web).
A palavra gancho já nos remete à ideia de “puxar” e é justamente isto que o Webhook faz! Com esse método você “puxa” de uma aplicação os dados que deseja saber e assim tratá-los em um outro lugar especificado por você.
Para complementar este conceito bem geral, o Webhook para uma aplicação web possibilita que dois sistemas se comuniquem pela internet, um “puxando” informações do outro em tempo real. Observe que os sistemas envolvidos podem ser TOTALMENTE independentes entre si que o Webhook irá exercer sua finalidade normalmente.
Transferência de dados de maneira rápida e eficiente entre sistemas: este é o principal objetivo do Webhook!
Como funciona um Webhook?
Para entender o funcionamento do Webhook em sua totalidade, de fato é exigido um conhecimento em computação, porém nesse artigo iremos abstrair algumas ideias e ser o mais didático possível para ajudar aqueles que não são da área técnica a entender o porquê seu uso é importante em certas ferramentas.
Em um contexto genérico vamos considerar dois sistemas de empresas distintas, “A” e “B”, que utilizarão de Webhook para trocarem informações.
A aplicação “B” é cliente da “A” e gostaria que na ocorrência de certos eventos específicos no ambiente do sistema “A”, fossem repassadas informações específicas para sua própria aplicação, a “B”. É neste momento que entra o Webhook (uma funcionalidade de “A” utilizada por “B”).
Para ilustrar esse comportamento, observe a imagem abaixo:

Repare que o Sistema “B” “puxa” as informações do Sistema “A” de acordo com alguns eventos pré-estabelecidos. A Web/HTTP (ou HTTPS) nada mais é que o canal utilizado para o tráfego e captação dos dados, pois o Webhook é um método usado por aplicações que utilizam a internet (Web).
A empresa “B” estabelece um local na Web o qual possui domínio (um endereço web, por exemplo, como seu próprio site) e o registra no sistema “A”. Além disto também registra quais eventos em “A” deseja monitorar e serão os gatilhos de envio.
Quando os eventos monitorados ocorrerem dentro do sistema “A”, o mesmo irá disparar em tempo real para o endereço web estabelecido por “B” os dados relacionados ao(s) evento(s) em sí. A partir deste momento a aplicação “B” possui acesso aos dados e pode fazer o que lhe convier dentro do seu próprio sistema.
Todo esse processo desde os registros do endereço web e dos eventos, além de todo o fluxo de informações entre o sistema “A” e “B”, é papel do Webhook disponibilizado pelo sistema “A” para seus clientes (“B”).
Agora ficou fácil de entender, né?
Webhook vs API: qual a diferença?
Como vimos, o webhook é um gatilho que pode ser configurado para ser disparado na execução de algum evento, enviando assim informações para um destino específico fora dos limites da aplicação. Certo?
Agora a API trata de uma interface de comunicação entre sistemas distintos, possibilitando a integração entre eles.
Normalmente o webhook é utilizado tendo como destino a API de um outro sistema, com intuitos diversos, mas para fins de integração. Como por exemplo notificar outros sistemas sobre mudanças de registros, buscar informações adicionais em outros sistemas ou nutrir outros sistemas com dados recém atualizados.
Resumindo o Webhook é um gatilho e a API é uma interface de comunicação, ambos trabalham em conjunto.
Como funciona o Webhook no contexto do NectarCRM?
Se você compreendeu o funcionamento genérico de um Webhook na sessão anterior, vamos reforçar o entendimento a partir de um exemplo um pouco mais prático dentro do contexto Nectar CRM.
Utilizaremos como exemplo de cliente alguma empresa fictícia que possui sua aplicação Web própria, a ExemploWeb.
Como todo bom CRM, o Nectar é um excelente gestor de contatos e oportunidades. Além disto, há uma necessidade da ExemploWeb em obter informações de suas oportunidades ganhas no Nectar e enviá-las para dentro de sua aplicação própria com a finalidade de utilizar estes dados para uma funcionalidade nova de gestão de pós-venda.
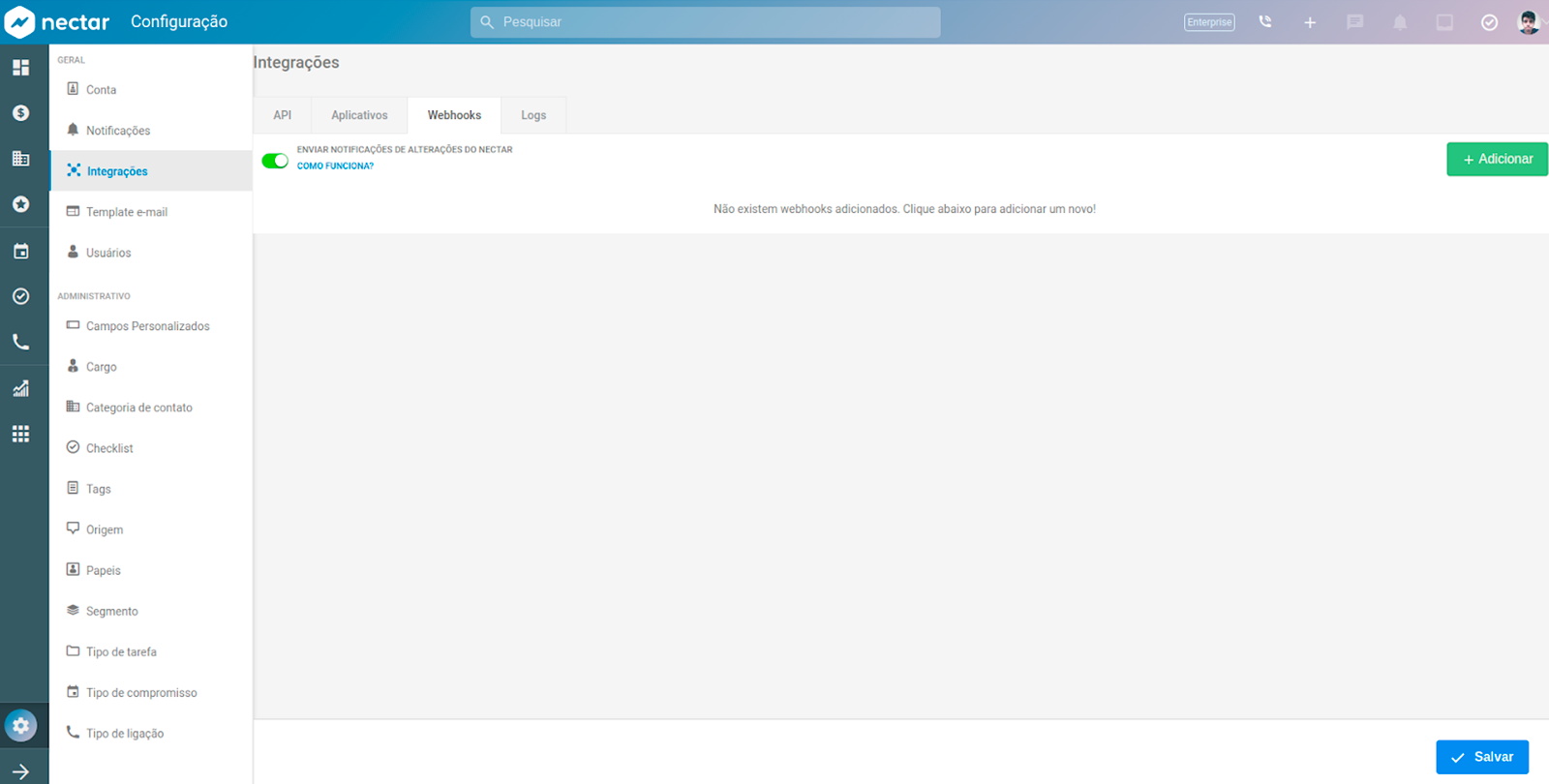
Para atender esta necessidade, a ExemploWeb faz seu login no Nectar e busca pela funcionalidade de Webhook, que se encontrar apenas nos planos mais avançados. Tal funcionalidade se encontra no menu de “Configuração”, no submenu de “Integrações”, na aba de Webhooks, conforme imagem:

Se você recorda bem da sessão de funcionamento, a ExemploWeb necessita registrar seu endereço web o qual deseja receber os dados, além de indicar que necessita monitorar o evento de “Ganhar Oportunidade” para obter os dados desejados. Certo?
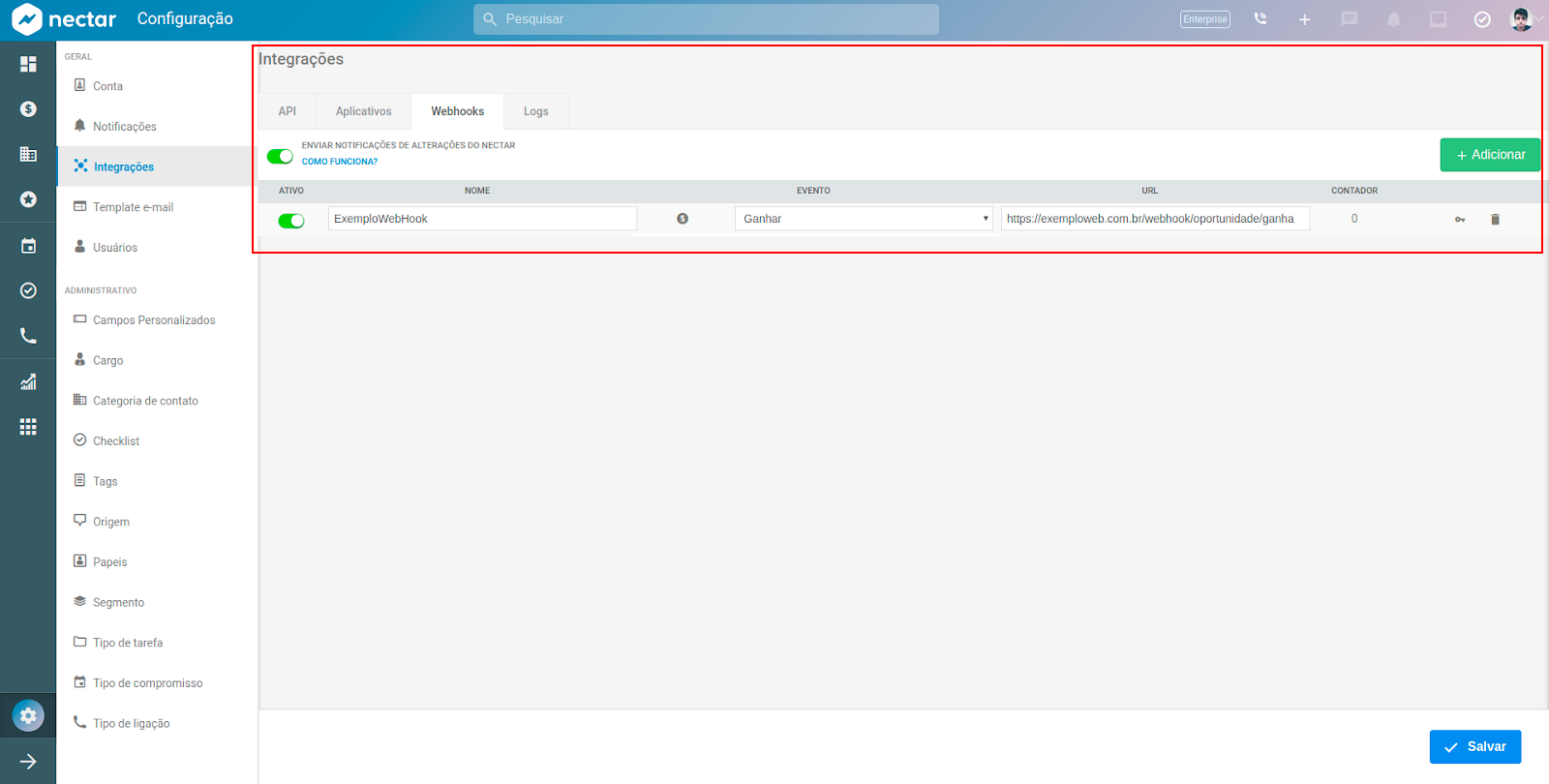
Clicando no botão “Adicionar” irá aparecer os campos para serem preenchidos de acordo com o que foi citado no parágrafo anterior, segue a imagem dos campos:

Lembre-se que o campo URL é referente ao endereço web para qual os dados serão enviados! Preenchendo os demais campos corretamente, finalize salvando estas configurações. A partir de então, o Webhook estará funcionando 100% (caso a chave Ativa esteja ligada).
Deste momento em diante a aplicação da ExemploWeb, a partir da URL (endereço web) indicada na imagem acima, receberá em momento real as informações das oportunidades (nomes, valores, identificadores, etc) no momento em que elas forem dadas como ganhas de dentro do Nectar.
Assim a demanda é atendida e a funcionalidade nova de gestão de pós-venda da ExemploWeb funcionará perfeitamente tendo seus dados alimentados pelo Webhook fornecido pelo Nectar.
Qual o próximo passo?
A comunicação e o intercâmbio de informações entre sistemas na web possui ilimitadas finalidades e o Webhook é apenas um dos métodos que podem ser utilizados para estas trocas de dados de uma forma simples e prática.
Podemos perceber também pelo exemplo anterior da importância desta funcionalidade em diversos tipos de softwares, inclusive CRMs, vendo até como utilizá-la dentro do Nectar e como isto pode ser benéfico para a aplicação da sua empresa.

